I've covered how to create goldens several times in my 100% Coverage post series. You can check them here.

Today, I wanted to discuss how to simplify your Goldens with a new Flutter package ?? Alchemist. Very Good Venture and Betterment created it, so you can already expect a high-quality package ?.
What Alchemist does
To reduce the overhead of running your tests in CI, Alchemist allows you to generate goldens depending on the platform your running your app and goldens designed to run specifically in CI.
What does a "Golden designed to run in CI means"? I was curious as well, so I decided to check myself.
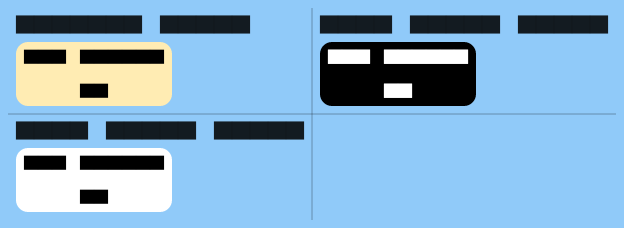
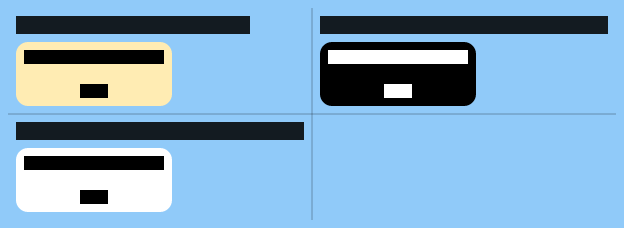
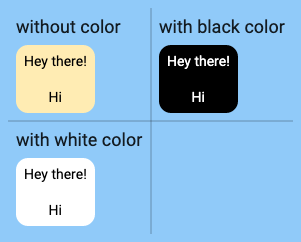
Here are two goldens generated by Alchemist.


As you can see, they are neatly organized in a Grid, which prevents large folders with many goldens in them.
But more importantly, the black boxes (a particular font that Flutter uses for testing Ahem) are wider on the CI variant. It allows the tests to pass even on CI and not depend on font smoothing.
How do you create an Alchemist test
Imagine you have this simple widget:
class FancyContainer extends StatelessWidget {
const FancyContainer({Key? key, this.color}) : super(key: key);
final Color? color;
@override
Widget build(BuildContext context) {
final textStyle =
TextStyle(color: color == Colors.black ? Colors.white : Colors.black);
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: color ?? Colors.amber[100],
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(
'Hey there!',
style: textStyle,
),
const SizedBox(
height: 20,
),
Text(
'Hi',
style: textStyle,
),
],
),
),
);
}
}As you can see, there are three different states, depending on the color of the FancyContainer.
To create your test, you need to use the goldenTest function and then add scenarios to your tests:
group('$FancyContainer', () {
goldenTest(
'renders correctly',
fileName: 'fancy_container',
builder: () => GoldenTestGroup(
children: [
GoldenTestScenario(
name: 'without color',
child: const FancyContainer(),
),
GoldenTestScenario(
name: 'with black color',
child: const FancyContainer(color: Colors.black),
),
GoldenTestScenario(
name: 'with white color',
child: const FancyContainer(color: Colors.white),
),
],
),
);
});We can give a name and different props to our widget to test each scenario.
If you want to see the text in your tests, you can even use loadAppFonts from the golden_toolkit. This is the content of flutter_test_config.dart which is a special file in the test folder that will be run before each test.
Future<void> testExecutable(FutureOr<void> Function() testMain) async {
TestWidgetsFlutterBinding.ensureInitialized();
await loadAppFonts();
return testMain();
}And you finally get the desired result! All the states of your Widget in one golden will work in CI and can be reviewed locally with text!

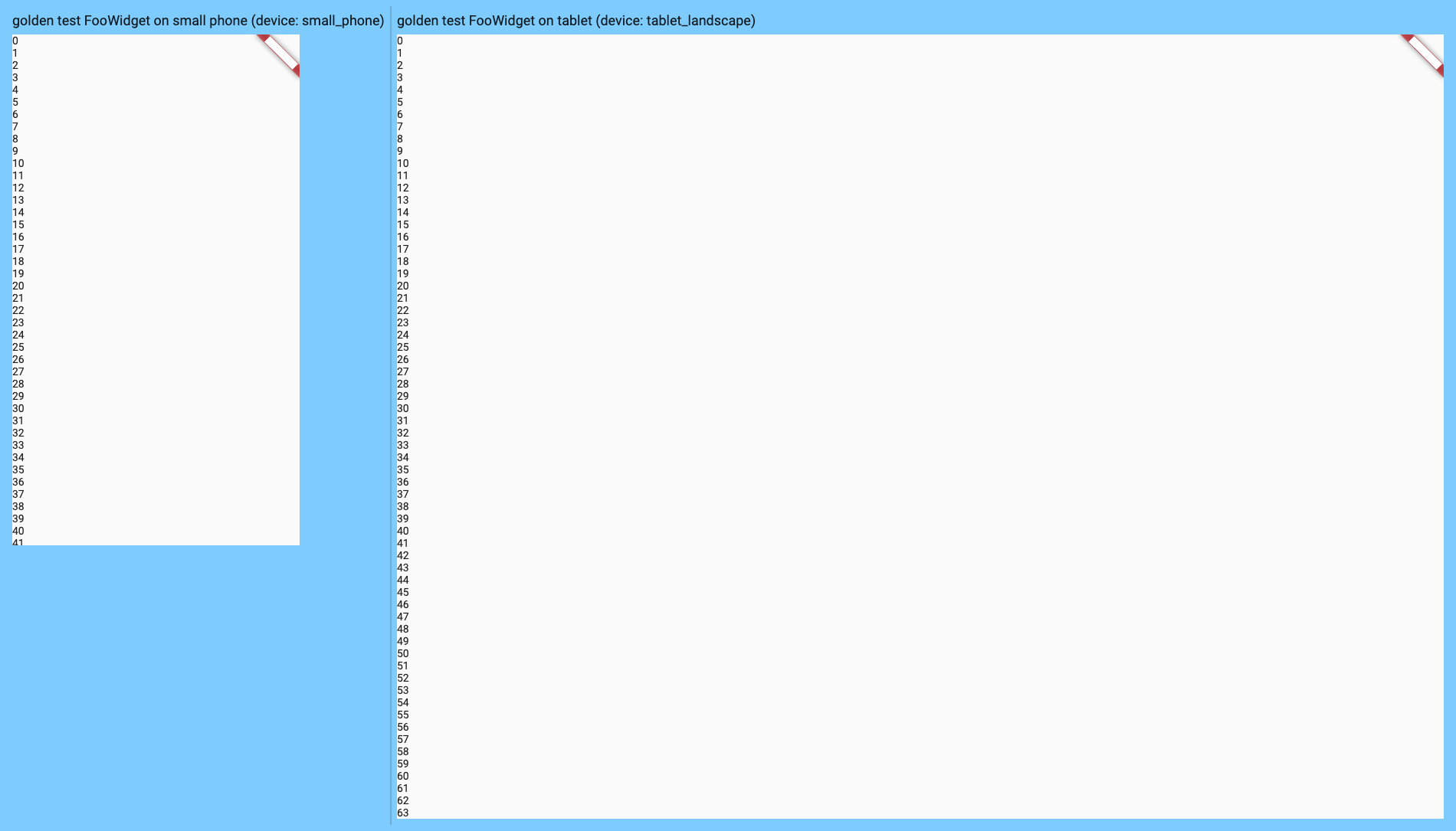
Bonus: multiples screen size
I was wondering if multiples screen sizes could be used in Alchemist and got an amazing answer from a maintainer of Alchemist, I encourage you to take a look at the answer to get the following result:

Final thoughts
This was a quick introduction to ?? Alchemist, and there is a lot more in the documentation. But if you're relying a lot on golden tests in your testing workflow, I think this is a package worth checking out.
If you want to know more about testing, don't hesitate to check my other articles or follow me on Twitter.