With Flutter 2.10 just recently released, creating an app targeting Windows is more convenient than ever. All the tooling and the documentation have been properly updated and the ride seems pretty smooth.
But working in a company developing almost only for mobile, I don't have many people using Windows around me. We always need to test those tickets against iOS before each PR so macOS is almost a requisite. Even if the Flutter interface is the same on both platforms, you still need to test those native plugins properly. So macOS is mandatory.
When Flutter 2.10 was released, I wanted to see how far we were from macOS being stable. And I had a small idea for an app that could be perfect for my use case.
App's pitch
You see as a developer, you often need to estimate tickets in a macro way, for instance: "Adding this new button that will redirect to the company's website" (I hope your tickets come with a little more details ?). But for newcomers on a project, this task that seems simple could become multiple steps that are not so obvious.
- Is url_launcher already added to the project?
- Is the company's website localized?
- On the web platform, how to open the website on another tab?
In order to properly estimate the main task, you might need to estimate several subtasks to see how long will the full task take.
If you're a junior, it might be easy to be losing a sense of how much time you've been coding. A light chime will let you know that you should ask for help because you might be stuck on a task. I'm my company, we call that Ghost Programming.
Well, I wanted to develop something like that with Flutter.
The result
Here is the result of the app I developed. As you can see, everything is working pretty smoothly except for a weird bug in the TextField. Sometimes the input will get cut in half and I haven't found yet what was the reason behind that (If you have an idea, please tell me! ?).
Dependencies
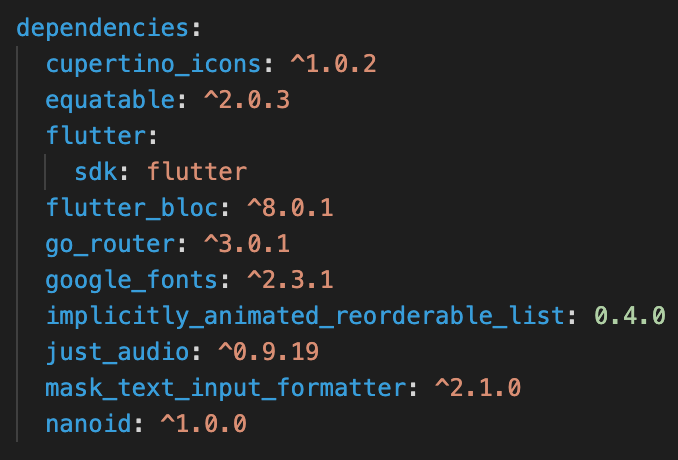
For this simple app, my pubspec.yaml is pretty small:

As you can see, nothing fancy here. The only native plugin I had to install in just_audio that I'm using to play a small sound when the time is over for a task.
I didn't feel like I was restrained for this app on the dependencies available for Flutter on macOS. It would also make it easier to pick the right plugin since the ones with macOS support were often the most up-to-date.
Ease of development
Creating an app for a desktop is always a little bit different than creating an app for mobile. For instance, changing the cursor when hovering the proper part of the app is something that is expected from desktop apps.
As you can see on the video, most Flutter widgets are handling this pretty nicely, like the TextField or the buttons. But for some behavior like drag and drop, it's a little bit harder.
I haven't spent too much time figuring out how exactly I would like to do that, but priority between different cursor depending on how long the cursor has been on certain parts of the app is something that I'll need to think about if I want to improve my app ?
Other than that, the developer experience is really great. Unlike the Web, you got all the Hot Reload that is working properly and I might be using the mac app to speed up the web development.
Distributing DevFlow
The last part I wanted to experiment with is releasing the app. I find the Flutter documentation to be a little bit lacking on this end.
Here is a small guide on how to build and distribute your Flutter app for macOS.
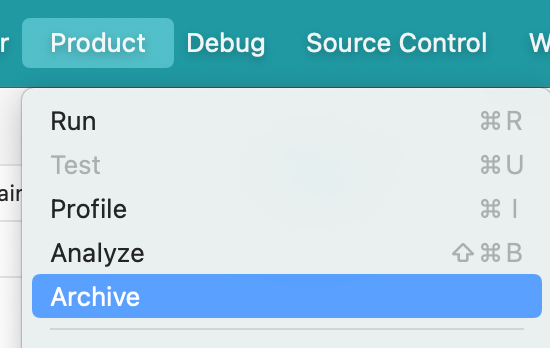
Once you have run
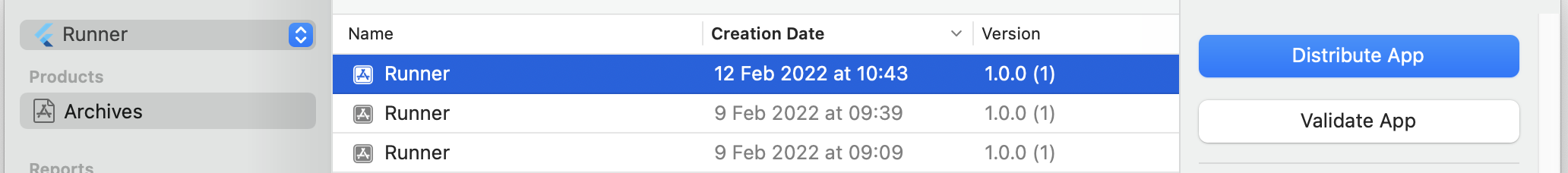
flutter build macosyou need to go in XCode and start properly archiving your app.

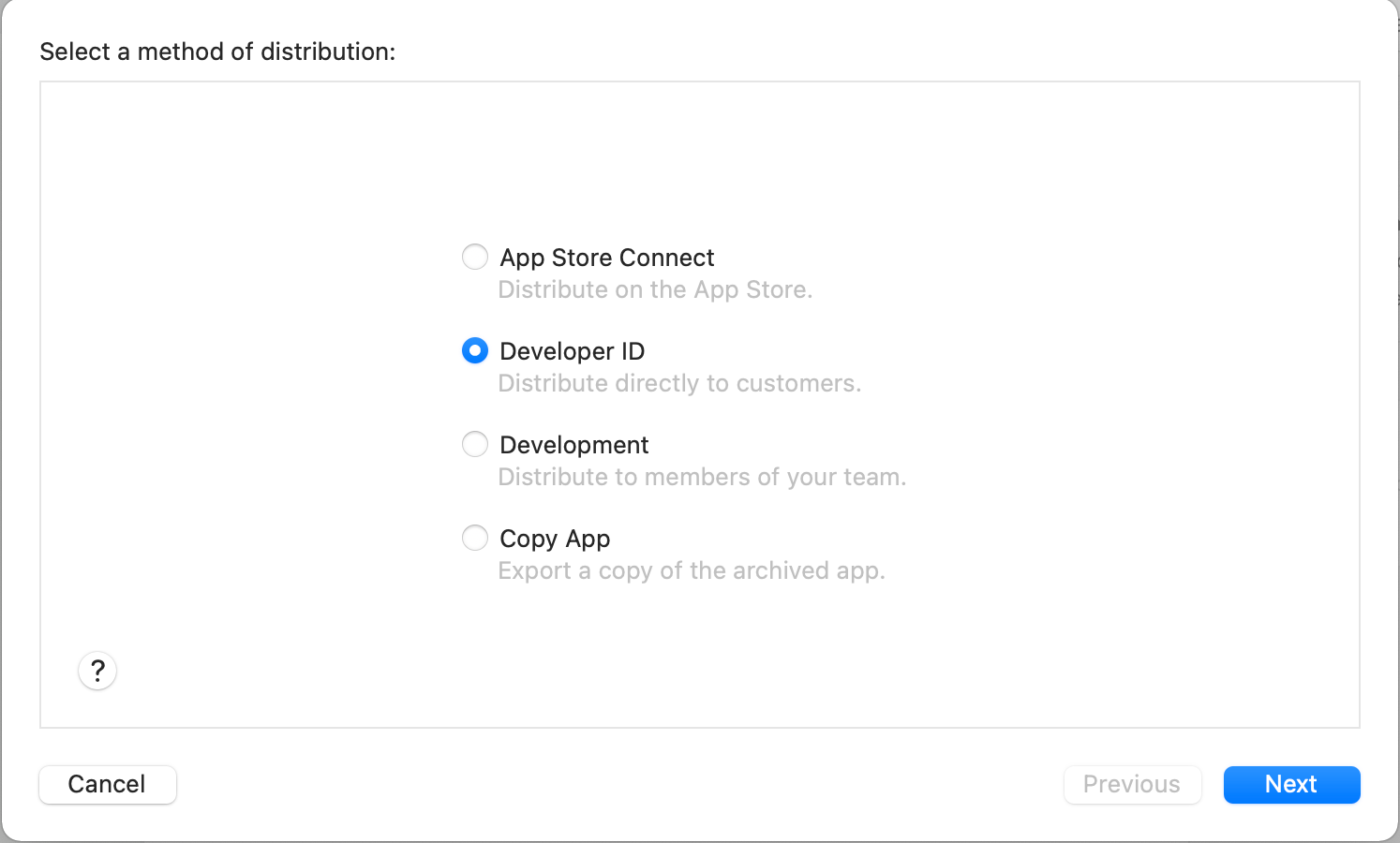
Once the app is properly archived, you can begin the process of creating a distributable executable.




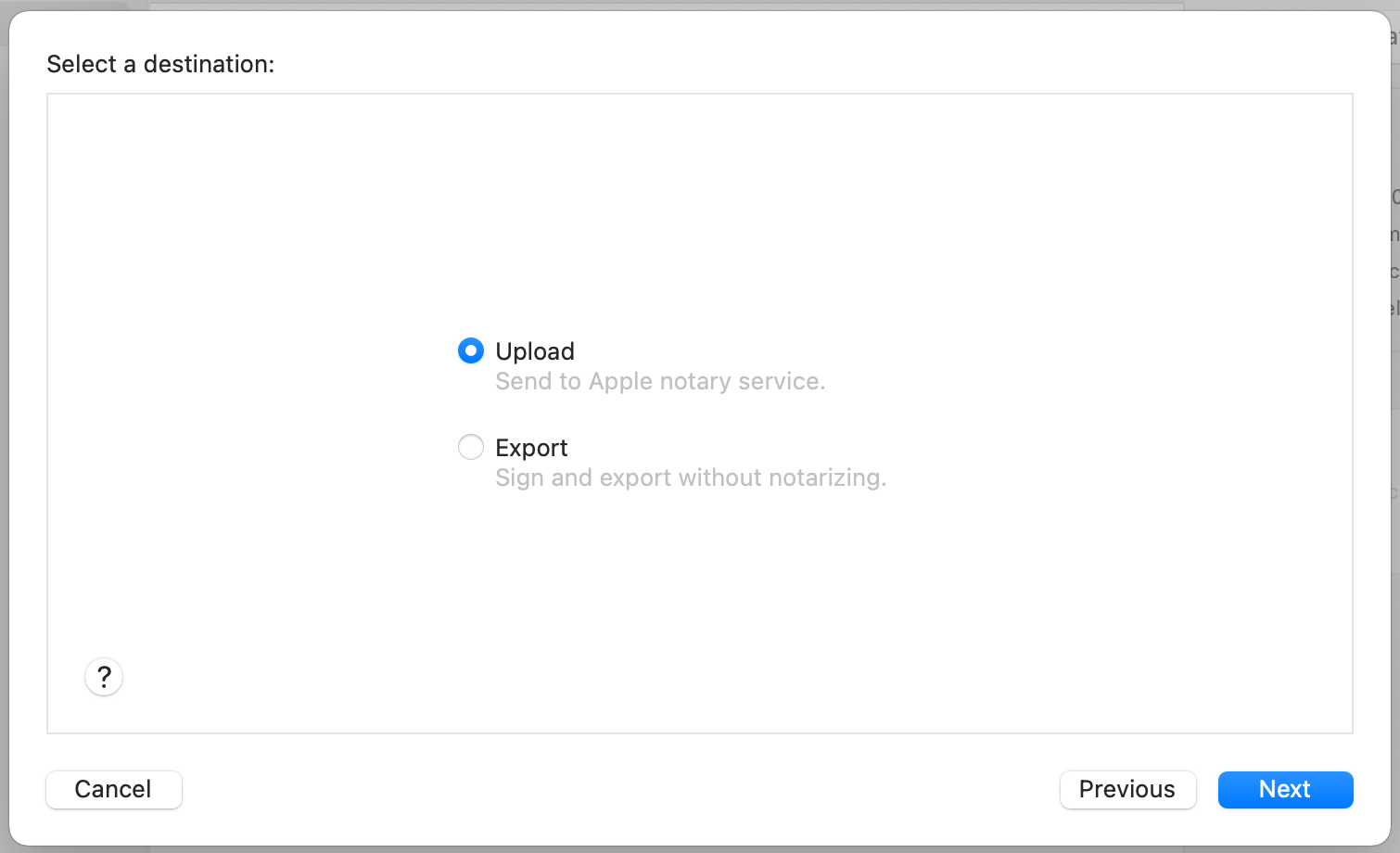
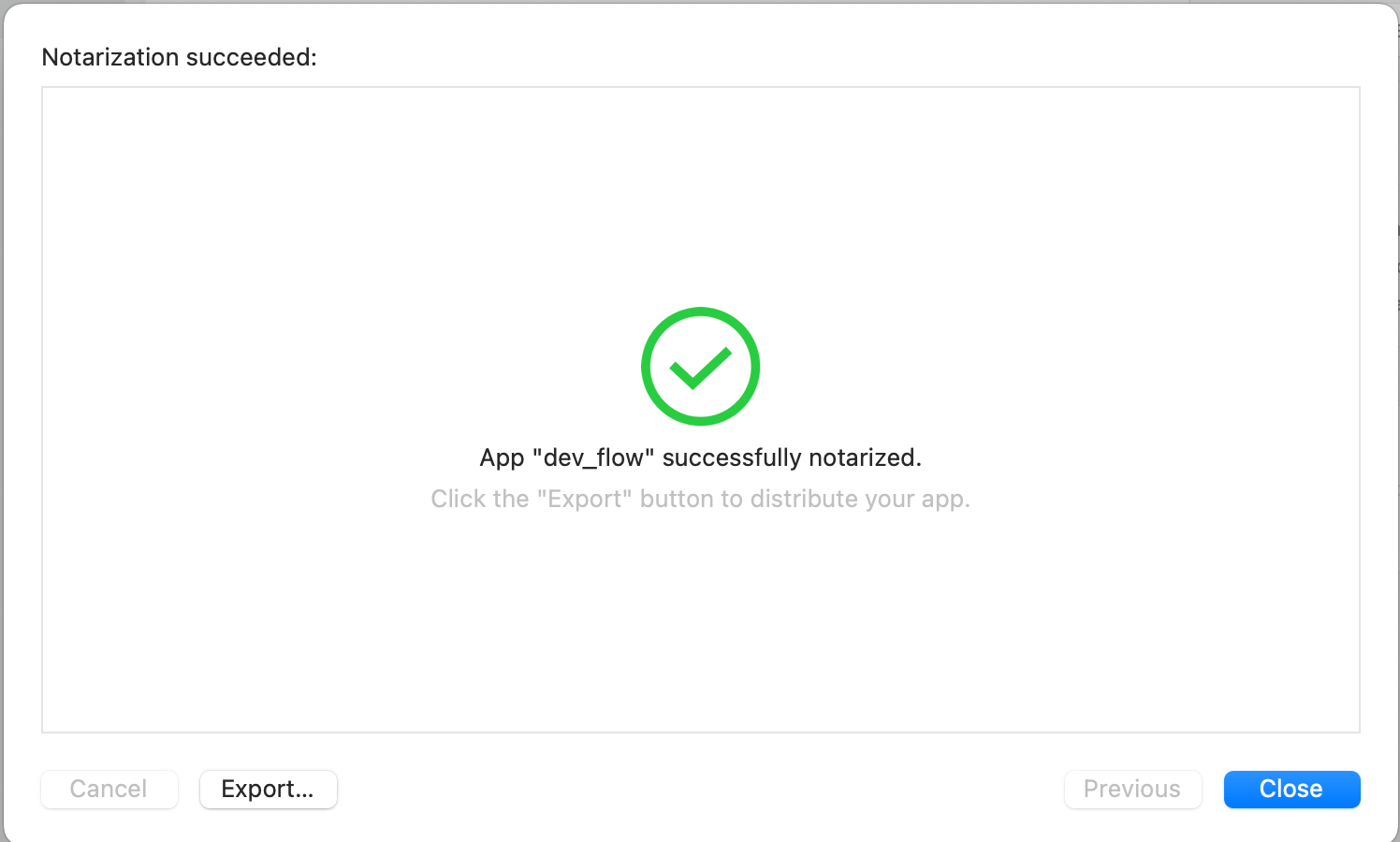
By uploading your app on the Apple Notary Service, you can distribute your app without having the user needing to go into its settings and open the app manually the first time.
But contrary to iOS there is no manual verification so the process is really fast.
Final thoughts
Well, I would say that the app was developed as easily as it would have on any mobile platform. And that is the beauty of Flutter. Even tho my app was developed with macOS in mind, I can run it on every platform with almost no changes in code.
By focusing first on the Desktop platform, I even removed the MouseRegion edge cases that I would have to handle if the app was going to develop for mobile-first then for desktop.
As always, if you have liked this article, don't forget to subscribe to my newsletter to be the first to know when a new article drops! And if you want to interact with me, you can find me on Twitter.
Bonus
Here is the DevFlow app, if you want to use it ?